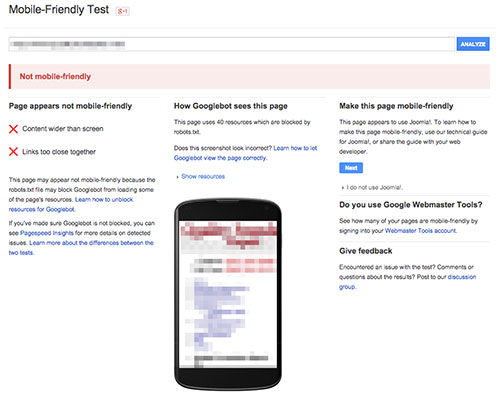
As an SEO company in St Louis that designs on the Joomla CMS we assumed that because our sites are designed to be mobile-friendly we wouldn't have any issues with the new update. However, we were surprised to learn that Google didn't see it that way. Running a mobile-friendly test revealed unexpected “Content wider than screen” and “Links too close together” errors.
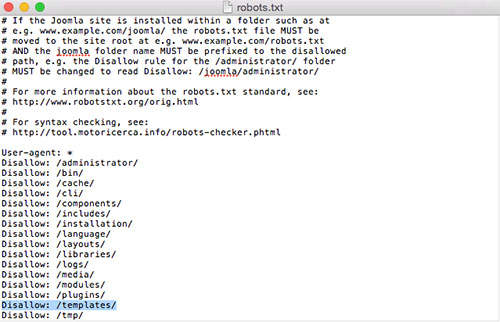
The problem: We found that our robots.txt file contained a disallow for /templates/ which was blocking Google from our site's CSS files causing Google to deem our site not mobile-friendly.

The fix: Deleting this line of code fixed both the “Content wider than screen” and “Links too close together” errors.
Some components / modules such as slideshows, image galleries, forms, etc. have their own css files in the components / modules directory. It would be wise to allow Googlebot to crawl these directories as well if you are still receiving a non-mobile friendly error from Google Webmasters Mobile-Friendly Test.